ساختن و اضافه کردن بلوک های ایستا در مجنتو
مرحله اول برای ساختن و اضافه کردن بلوک های ایستا در مجنتو
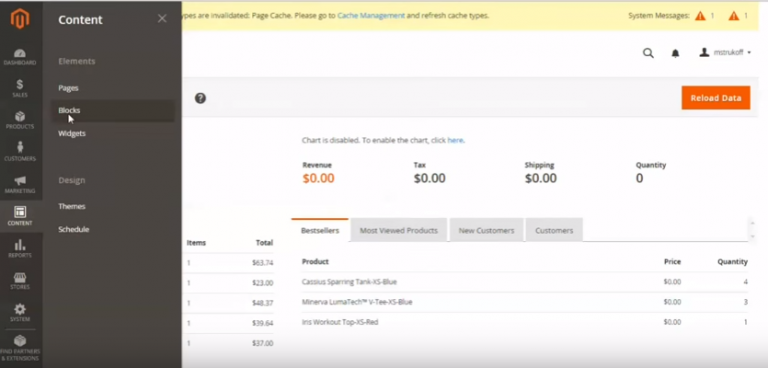
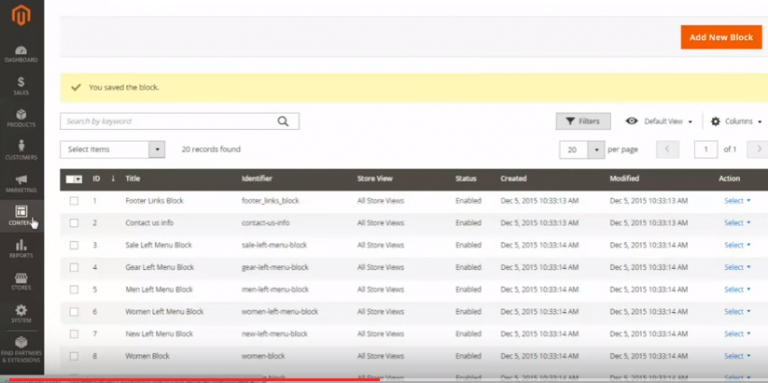
در صفحه مدیریتی به منوی محتوا رفته و “بلوک ها” را انتخاب میکنیم.

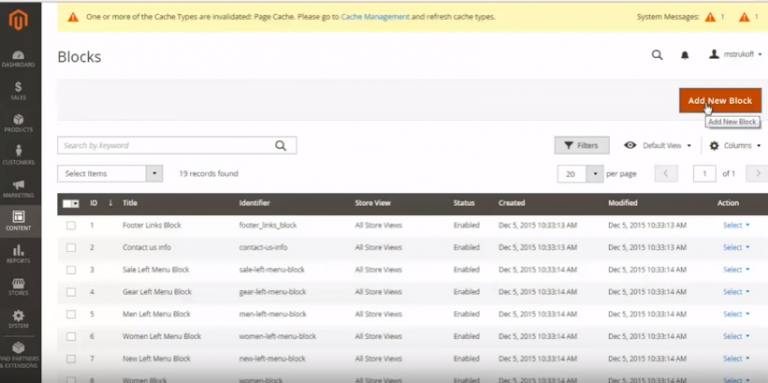
بر روی اضافه کردن بلوک جدید در سمت راست بالا کلیک میکنیم.

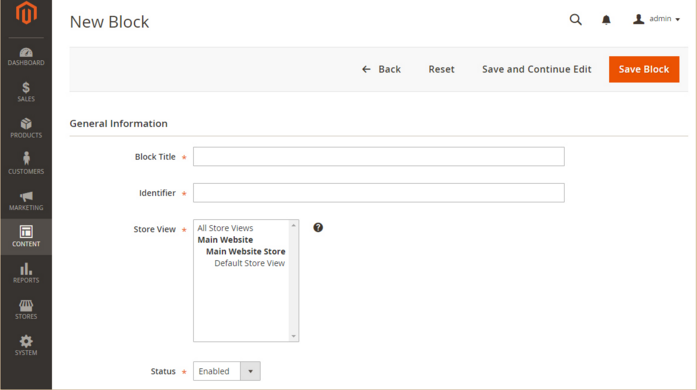
پرکردن جاهای خالی شامل عنوان بلوک،معرفی بلوک،نمای فروشگاه
-
تمامی بخش های خالی را در بخش اطلاعات اصلی پرکنید.
-
میتوانیم نام بلوک را در بخش عنوان بلوک بنویسیم.به عنوان مثال بلوک صفحه خانه
-
میتوانیم نام بلوک را با استفاده از حروف کوچک بدون فاصله در بخش معرفی بلوک استفاده کنیم.به عنوان نمونه:بلوک-صفحه-خانگی
-
انتخاب یکی از نمای های فروشگاه
-
تغییر دادن وضعیت به حالت فعال
-
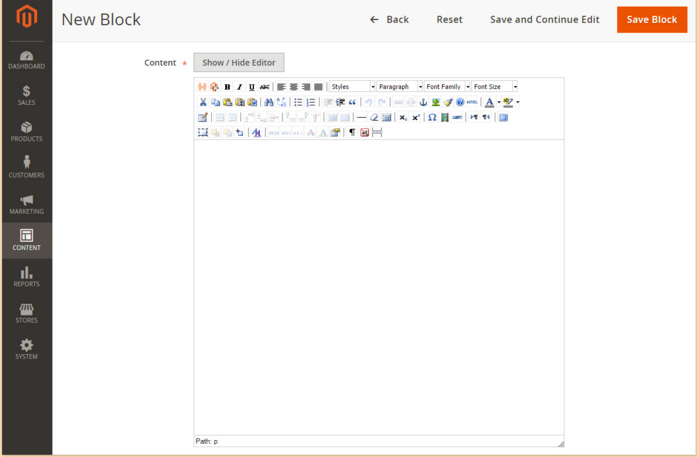
میتوانید وضعیت بلوک را به هر یک از حالت های ضخیم تعیین شده انتقال دهید وسپس فقط کافیست به بخش اصلی محتوا که میخواهید در آن محتوا بنویسید رفته و تنظیمات پیشرفته بیشتری را داشته باشید.

مرحله دوم برای ساختن و اضافه کردن بلوک های ایستا در مجنتو
انتخاب صفحه خانگی و در نهایت انتخاب گزینه ویرایش

انتخاب محتوا
-
حالا میتوانیم این صفحه جدید را به صفحه دیگر با استفاده از آدرس ابزارک اضافه کنیم.برای مثال اگر شما بخواهید این صفحه را به صفحه خانه خود با استفاده از پیوند اضافه کنید، شما باید به منوی ویرایش صفحه خانه رفته و در آنجا سربرگ محتوا را انتخاب کرده و بر روی گزینه وارد کردن ابزارک کلیک کنید.
-
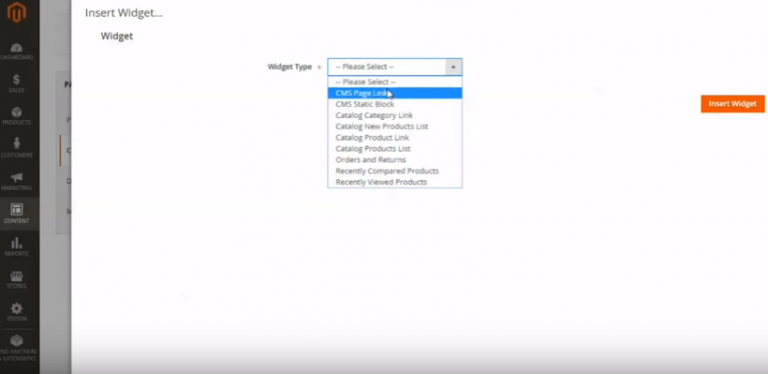
شما بر روی یک آیکون کوچک گزینه هایی را میبینید که میتوانید بر روی یکی از آنها کیلیک کنید و در نهایت یکی از انواع حالتهای ابزراک را استفاده نمایید.

-
در انواع حالت های ابزارک ،شما میتوانید گزینه بلوک ایستای CMS را انتخاب کنید
-
در قالب نیز شما توانایی انتخاب بلوک ایستای CMS را به عنوان قالب در اختیار دارید و سپس بر روی انتخاب بلوک زده و ابزارک را در آن وارد نمایید.

حالا شما میتوانید کنترل کنید که ابزراک شما در صفحه خانه نمایان شود .این یک بلوک ایستای زیبا نیست اما شما میتوانید آن را پیشرفته تر بسازید.من امیدوارم این پست برای شما در بررسی، ساخت و همچنین اضافه کردن بلوک ایستا در مجنتو 2 مفید واقع شده باشد.
[fullwidth background_color=”” background_image=”” background_parallax=”fixed” enable_mobile=”no” parallax_speed=”0.3″ background_repeat=”no-repeat” background_position=”left top” video_url=”” video_aspect_ratio=”16:9″ video_webm=”” video_mp4=”” video_ogv=”” video_preview_image=”” overlay_color=”” overlay_opacity=”0.5″ video_mute=”yes” video_loop=”yes” fade=”no” border_size=”0px” border_color=”#ffffff” border_style=”solid” padding_top=”50″ padding_bottom=”10″ padding_left=”0px” padding_right=”0px” hundred_percent=”no” equal_height_columns=”no” hide_on_mobile=”no” menu_anchor=”” class=”” id=””][separator style_type=”single” top_margin=”” bottom_margin=”20″ sep_color=”#2d2e42″ border_size=”” icon=”” icon_circle=”” icon_circle_color=”” width=”” alignment=”center” class=”” id=””][one_half last=”no” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”center center” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””][imageframe lightbox=”no” gallery_id=”” lightbox_image=”” style_type=”none” hover_type=”none” bordercolor=”” bordersize=”0px” borderradius=”0″ stylecolor=”” align=”none” link=”” linktarget=”_self” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” hide_on_mobile=”no” class=”” id=””]
 [/imageframe][/one_half][one_half last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”center center” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””]
[/imageframe][/one_half][one_half last=”yes” spacing=”yes” center_content=”no” hide_on_mobile=”no” background_color=”” background_image=”” background_repeat=”no-repeat” background_position=”center center” hover_type=”none” link=”” border_position=”all” border_size=”0px” border_color=”” border_style=”solid” padding=”” margin_top=”” margin_bottom=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” class=”” id=””]با کارشناسان خبره ما در ارتباط باشید
در این راستا کارشناسان نت وب علاوه بر داشتن ارتباط مستمر با مشتریان، بطور پیوسته در حال بهبود ارتقاء سطح دانش فنی کارشناسان حرفه ایی خود میباشد تا بدینوسیله علاوه بر افزایش رضایت مشتریان و بالابردن کارایی سیستمها، مزیت رقابتی بهتری را برای مشتریان خود فراهم سازد.در صورت وجود هر گونه سوال در مورد مطلب فوق می توانید به راحتی از طریق هر یک از بستر های ارتباطی مدرن با ما در ارتباط باشید






